Need Images?

The University maintains a comprehensive image library that the campus community can access with their StarID and password. The Image Library is updated regularly with new campus photography.
University Marketing and Communications has built relationships with several photographers who may be able to meet your photographic needs. If you are looking to hire a photographer and would like suggestions about registered vendors you can work with, please contact Sara Frederick.
Web Image Sizing and Settings Guide
Save or ensure all images are also saved to web-ready DPI (dots per inch) of between 72-90 DPI to ensure image load time for users is minimal. Images can be edited directly in EpiServer in the Image Editor or before uploading into EpiServer. We recommend using Adobe Photoshop, which is available to all University staff. Submit a ticket to request an Adobe license if you don't already have one.
| Hero Image | 1440 x 610 pixels |
| Carousel Image | 1440 x 610 pixels |
| Side by Side Carousal Image | 936 x 527 pixels |
| Profile Image | 330 x 330 pixels |
| Editorial Block Image | 500 x 281 pixels |
Alt Text
Alt text (alternative text) is a very competent and required piece of information for each image. Add a short descriptive and simple phrase that describes the image clearly. Ask yourself, if I was unable to see this image and someone were to describe it to me, what phrase would help me visualize it? We want to ensure all people can have the same experience on our website and this helps accessible technologies - and beyond give that experience to all!
How to Upload and Add Alt Text to Images
1. Upload your image to the proper media folder.
- Before uploading, ensure your image is cropped to the exact dimensions required for your block or page (see image guide above). We recommend using Adobe Photoshop but many other image editors exist.
- Select the correct media folder.
- Click the "+" icon in the lower right-hand corner of the media folder.
- Click the "+" icon in the dialog box that appears.
- Locate the image on your computer and click "Upload".
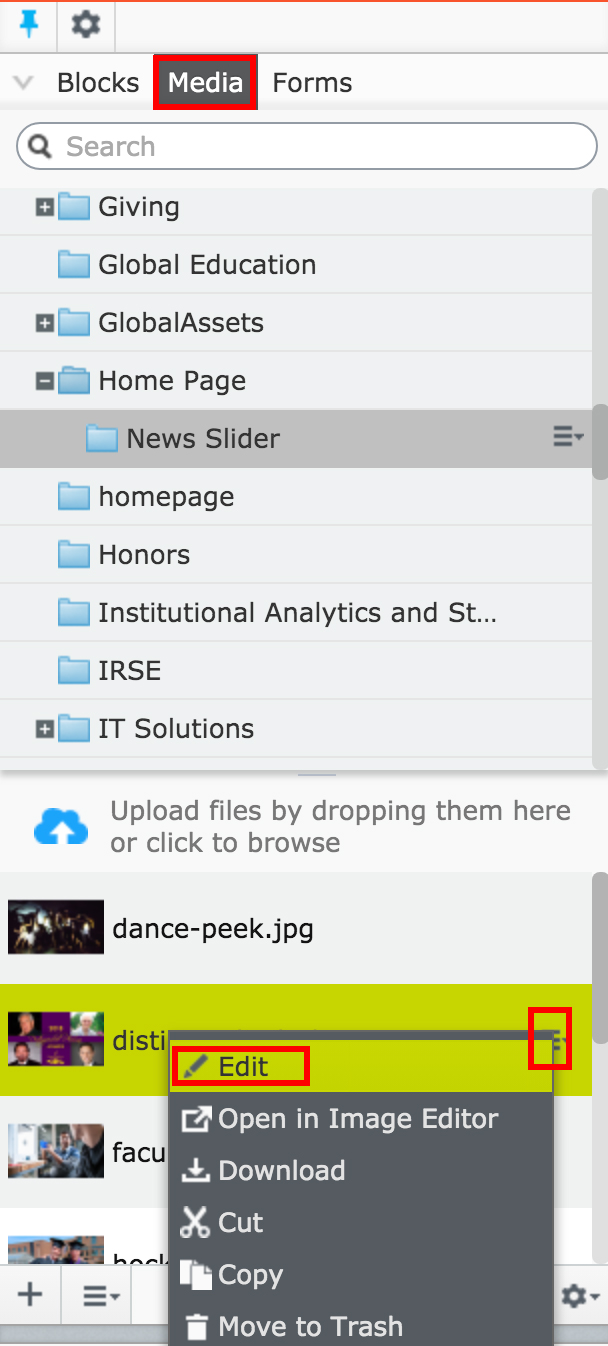
2. Find your image and click "Edit."
- After you have uploaded your image, open your media folder and scroll to the image you want to add alt text to.
- Hover over the image and a menu icon will appear to the right of the image.
- Click the menu icon and then click "Edit."

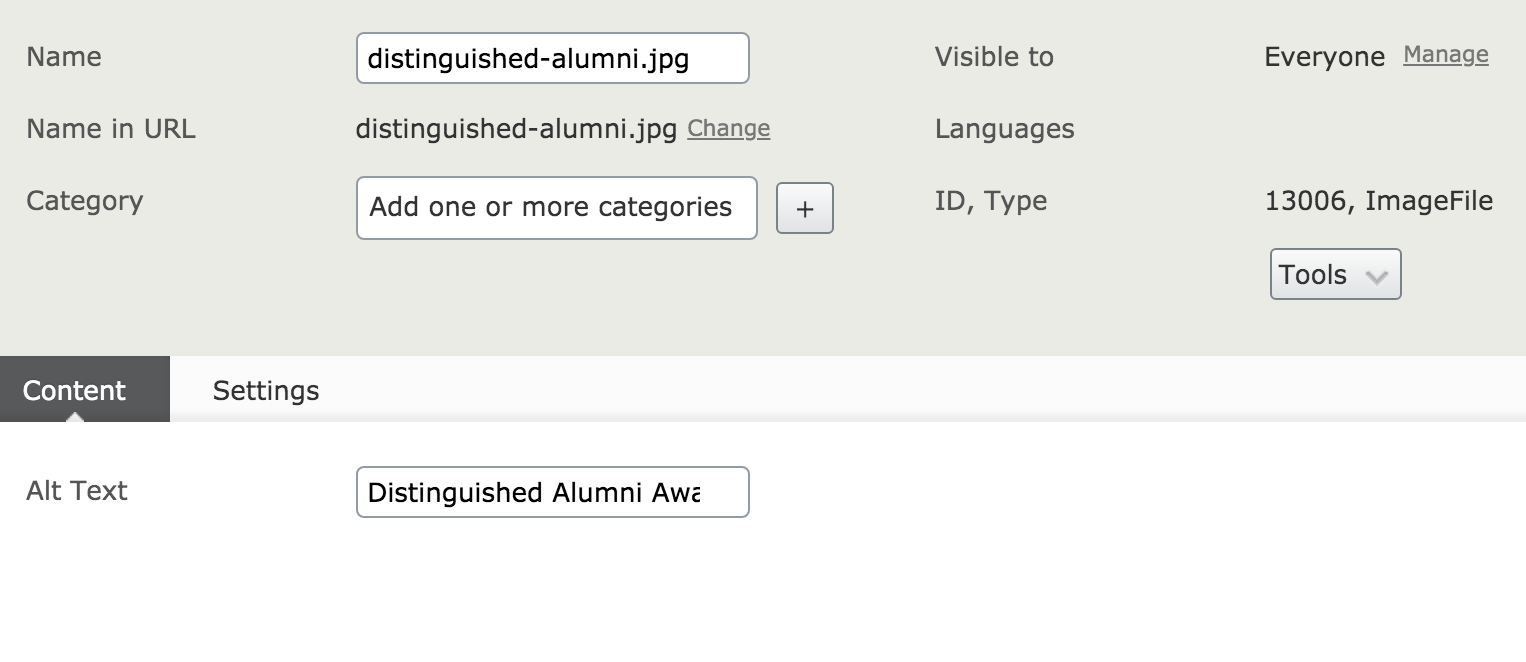
3. Type in your short phrase.
- Enter descriptive text into the "Alt Text" field.
- This improves Search Engine Optimization (SEO) and accessibility of your page.

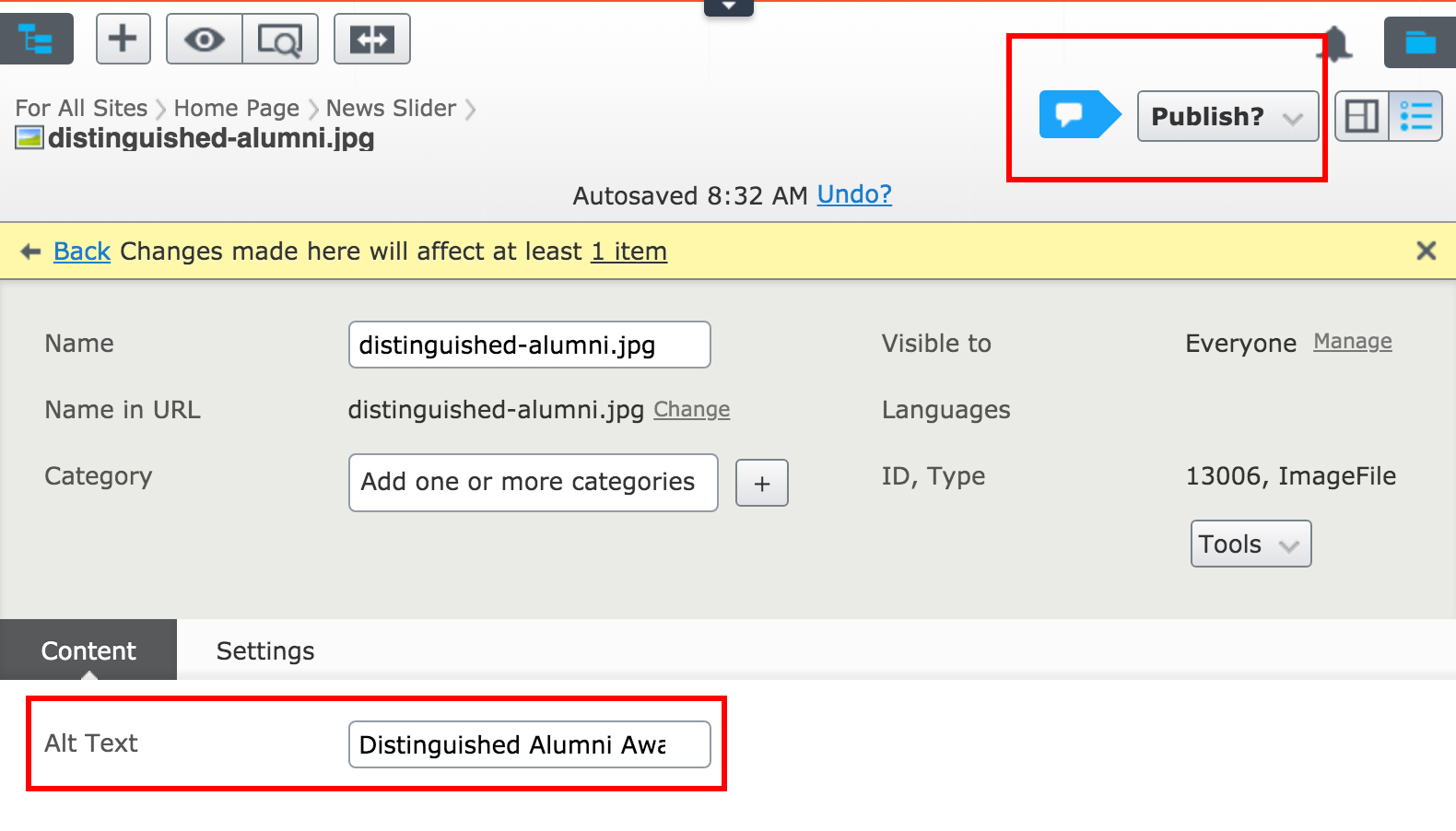
4. "Publish" changes to make them live.
- Select the "Publish" button.
- Click "Publish Changes" in the drop-down to publish them to the website.

Image Alignment and Responsive Images
Right Aligned Align - Format "Align Right"
Max Width of image is 500px
 This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to the right of the text with a buffer of white space between the image and the copy. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to the right of the text with a buffer of white space between the image and the copy. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
Left Aligned Image - Format "Align Left"
Max Width of image is 500px
 This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to the left of the text with a buffer of white space between the image and the copy. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to the left of the text with a buffer of white space between the image and the copy. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
Center Aligned Image - Format "Align Center"
Max Width of image is 500px
This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to center on the page with text wrapping around it and a buffer of white space will be applied between the image and the copy.

This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
Image Inline with Text - Format "Align None"
Max Width of image is 500px
 This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to not have the text wrap around the image and will have a buffer of white space between the image and the copy. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will be set to not have the text wrap around the image and will have a buffer of white space between the image and the copy. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
Image Scaled to Fit - Format "Responsive Image"
Max Width of image is 500px
 This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will scale with your browser but stay the size it is uploaded in when viewed on a larger screen. Text will not wrap. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.
This is sample text to demonstrate what this image alignment looks like with text by it. Drag the right side of your web browser in and out to see how the image and the text respond with this alignment setting. The image will scale with your browser but stay the size it is uploaded in when viewed on a larger screen. Text will not wrap. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it. This is sample text to demonstrate what this image alignment looks like with text by it.

